neumorphism-flat
Neumorphism
Neumorphism designed Jekyll theme for personal websites, portfolios and resumes.
View Demo · Report Bug · Request Feature
Table of Contents
About The Project
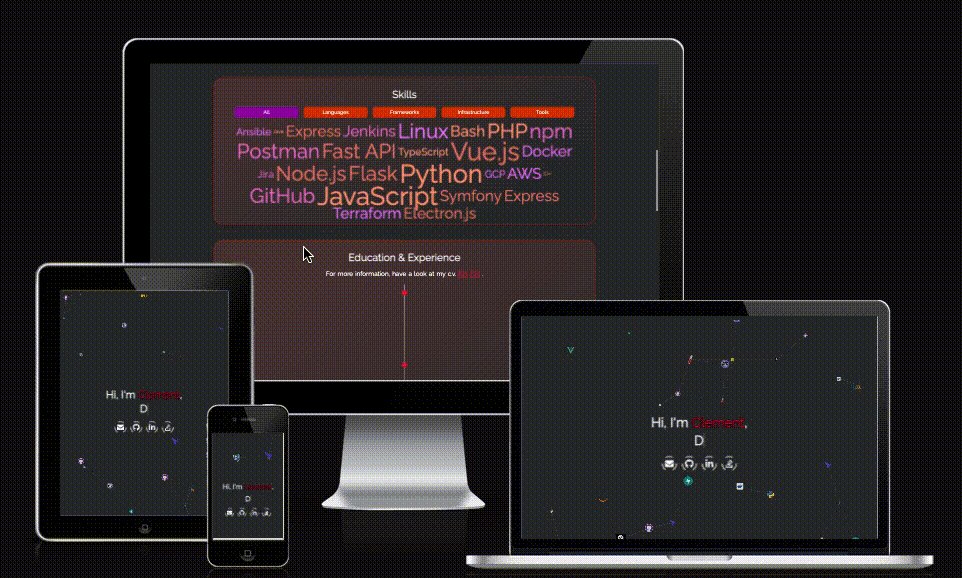
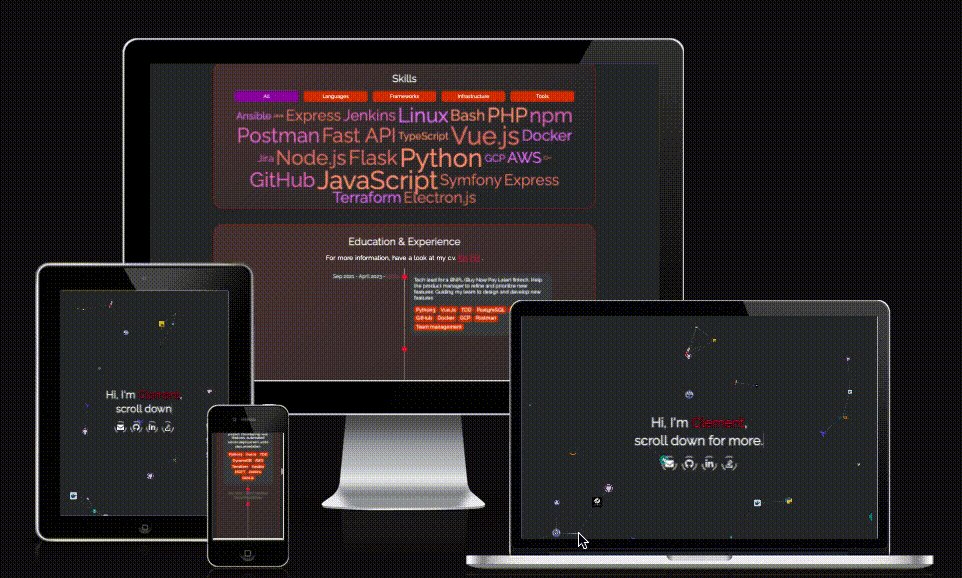
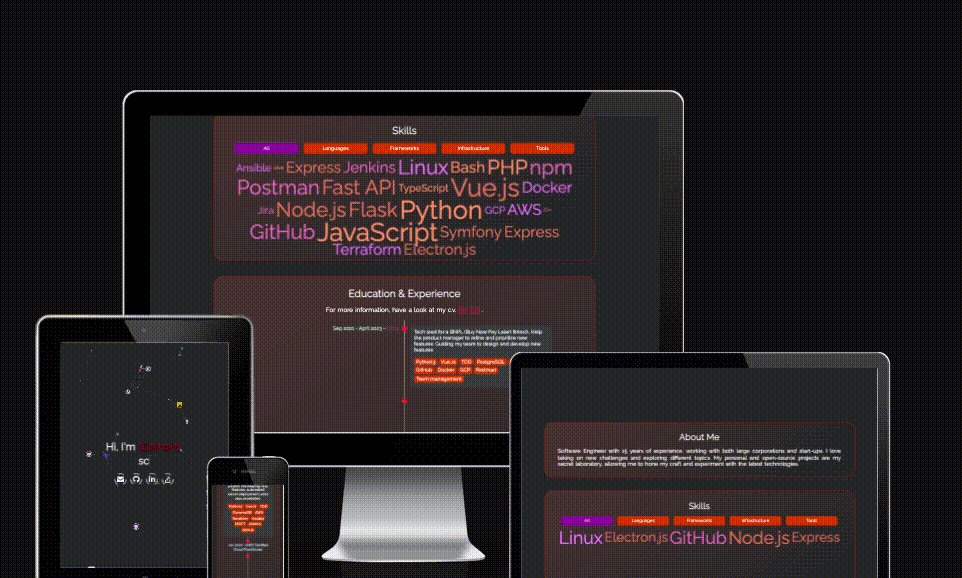
This is a personal website built with Jekyll and hosted on Github Pages, which is based on the new Neumorphism design trend and was developed with a mobile-first approach. This can be used by developers, who want to showcase their resume and portfolio. If you want to use this for your own website, fork this repository and then refer to personalize and customize.
Built With
Features
- Mobile-First Responsive Design
- Animated preloader animation
- Landing Page with animated background with tsParticles, a Typing Carousel and animated social icons
- Dark Neumorphism Design on main content
- Animations On Scroll
- Filterable Skills word cloud
- Github's API automatically populating the Open Source Projects section
- Gulp dev workflow with BrowserSync, Autoprefixer and
JS&SCSSminifying. - Google Analytics
Getting Started
To get a local copy up and running follow these simple steps.
The commands and instructions I provide are for MacOS - please look up the specific commands for your OS on your own.
Prerequisites
Install on macOS
You can install ruby through different rbenv with
brew install rbenv ruby-build
RUBY_CONFIGURE_OPTS=--with-openssl-dir=/usr/local/bin/openssl rbenv install 3.1.4
Add the gem to your .bash_profile, .zshrc:
export GEM_HOME="$HOME/.gem"
export PATH="$HOME/.gem/bin:$PATH"
or install ruby directly with:
brew install ruby-install
ruby-install ruby 3.1 -- --with-openssl-dir=/usr/local/bin/openssl
chruby 3.1.4
brew install node
If you need to switch between Node versions regularly, I would recommend to install Node via Node Version Manager.
gem install bundler jekyll
For more information, refer to this.
npm install -g yarn
3: Install dependencies
yarn
bundle install
Usage
- Run and develop locally with live server at
http://localhost:4000, this will also build production-readyJSandSCSSassets with every change
gulp
- After committing and pushing, see the
Settingspage of your repository to see where your site is published at viaGithub Pages.
Personalize and Customize
_config.yml
Edit _config.yml to personalize your site. For documentation, refer to docs/config.md.
Github Metadata Plugin
If you want to automatically have your Github repositories pulled for the Open Source Projects section, then you also need to authenticate yourself for the Github Metadata plugin to work.
You need to generate a new personal access token on GitHub:
- Go to the Github Token site
- Select the scope
public_repository, and add a description. - Confirm and save the settings. Copy the token you see on the page.
- Create a
.envfile inside your repository and add your generatedJEKYLL_GITHUB_TOKEN:
JEKYLL_GITHUB_TOKEN=0YOUR0GENERATED0TOKEN0
To complete the configuration for the Github Metadata plugin, you also need to change the value of repository inside _config.yml. After this, you should the Github Metadata plugin should work properly.
For optimal results, you should make sure, that every Github project, you want included on this portfolio, has added following informations on Github:
- Description
- Homepage link, if there is a live version of it
- Topics
_data/*.yml
Edit files inside _data to add information to the portfolio. For documentation, refer to docs/data.md.
Add / remove skills section
You can add and remove skills.
Ex: adding design section
update skills_types in _config.yml
skills_types:
- languages
- frameworks
- infrastructure
- tools
- design
Create the following file:
_data/skills-design.yml
- name: Gimp
weight: 3
- name: Photoshop
weight: 1
- name: Paint
weight: 2
In _sass/main.scss update $skillsTypes and $skillsTypesColors
$skillsTypes: languages, frameworks, tools, infrastructure, design;
$skillsTypesColors: (
languages: #FF987A,
frameworks: #E8796F,
tools: #E86FC8,
infrastructure: #EE7AFF,
design: #fff
);
tsParticles
Edit assets/particles.json to customize the landing page background animation. To test it online this.
Flying skills
To add your own flying skills add / remove the skills based on your own logos in particles.shape.options.image
Deploy on GitHub
Recommended way: If you want to contribute to this theme or open issues due to problems implementing this on your own, I would recommend forking the repository directly. This makes it easier for me to solve open issues and questions or check pull requests.
Fork the repository (using the Fork button at the top) and then clone the repository
# Replace {YOUR_USERNAME} with your actual username
git clone https://github.com/{YOUR_USERNAME}/neumorphism-flat.git
Go into the Settings of your fork repository and activate GitHub pages
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Acknowledgements
- Font Awesome
- Normalize.css
- Based Preloader on Codrin Pavel's version
- Typing Carousel by Gregory Schier
- Social Button Animation by Stéphane Lyver
- Adapted Damian Jankowski's color palette for the neumorphism design
- Based Timeline on Krishna Babu's version
- Demo image recorded from Am I Responsive