Basic Git Editors
- Github VS code integration - Go to any repository on GitHub and press
.on your keyboard - Prose - Git content editor
Jekyll CMSs
1. Jekyll Admin
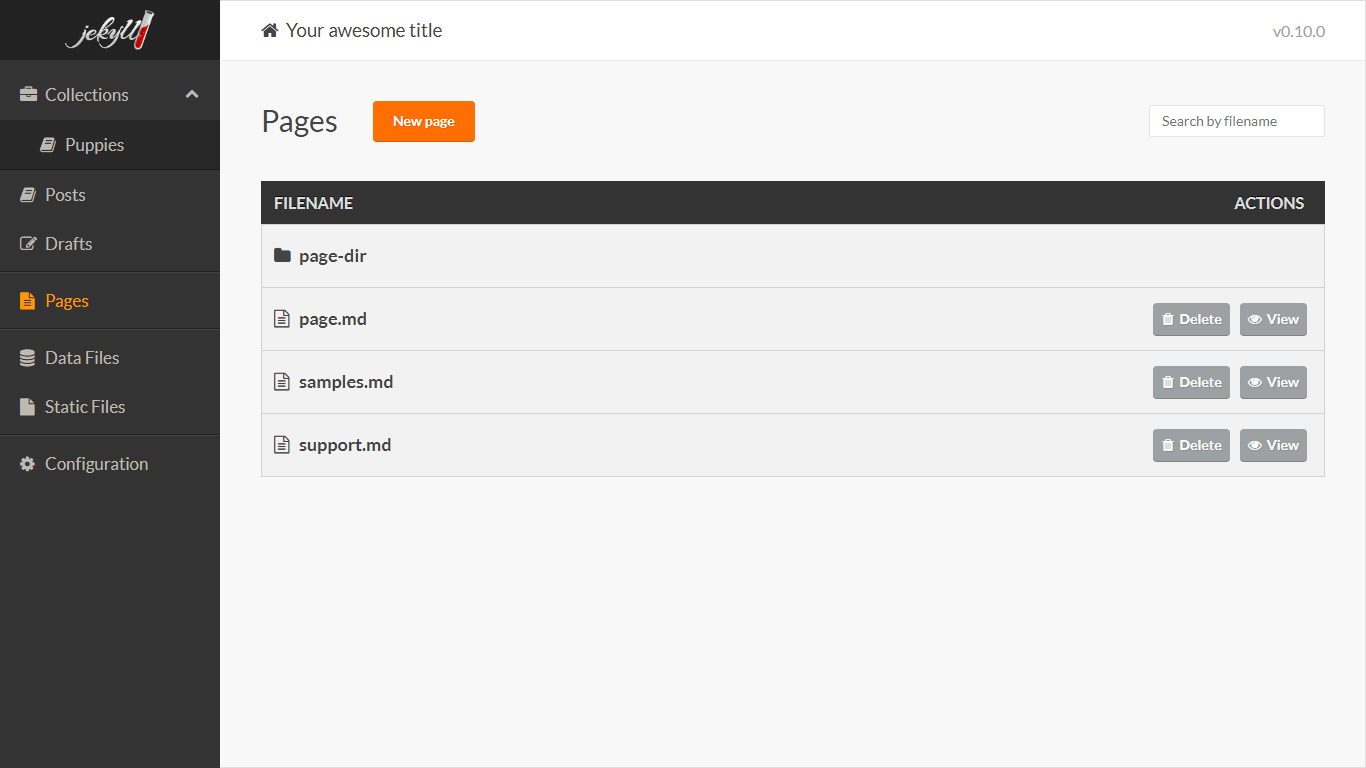
A Jekyll plugin that provides users with a traditional CMS-style graphical interface to author content and administer Jekyll sites.
I think this is so far the best offline Jekyll CMS among all. This is built by the Jekyll team and works amazingly well.
The setup is easy. You will have to add one or two extra gems to your jekyll site. That’s all.

You can follow the installation instructions here - https://github.com/jekyll/jekyll-admin
2. Strapi Jekyll CMS
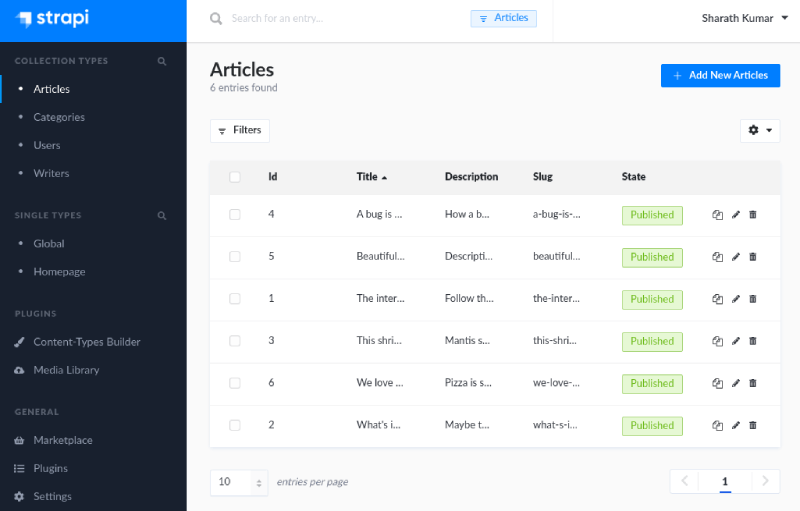
Strapi is the leading open-source headless CMS. It’s 100% JavaScript, fully customizable and developer-first.
It runs well in local environment. It also has a nice GUI.
Head over to https://github.com/strapi/jekyll-blog and run the following command to get the backend running.
# Using Yarn
yarn create strapi-app backend --template https://github.com/strapi/strapi-template-blog
# Or using NPM
npx create-strapi-app backend --template https://github.com/strapi/strapi-template-blogThis will clone a directory called backend, installs dependencies, runs it, and opens it in a new browser tab.
Keep this running.

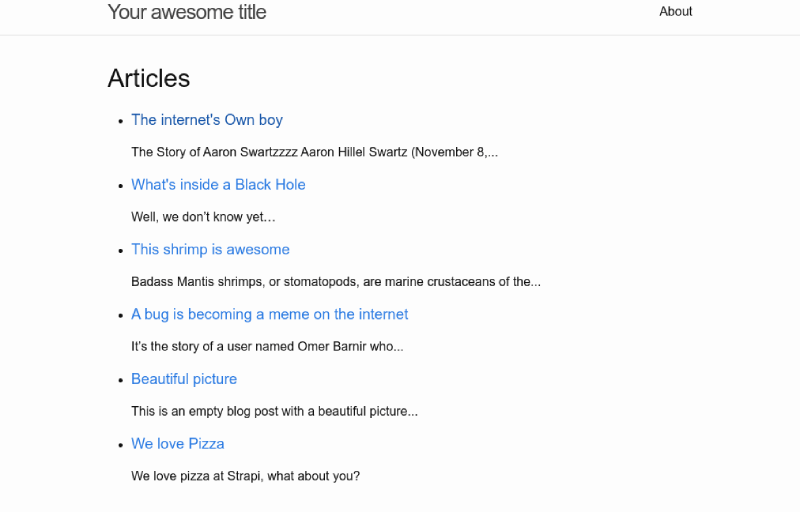
Now clone the repo to get the frontend. `git clone https://github.com/strapi/jekyll-blog.git“
After the clone, go to frontend directory and try running bundle install. If it throws an error then delete the Gemfile.lock file and try the command again.
Once all the required gems are installed, run bundle exec jekyll serve

Make sure frontend and backend are in the same directory.
Notable CMS
- Netlify Jekyll CMS
- CloudCannon
- Siteleaf