ubicenter.org
Jasper2
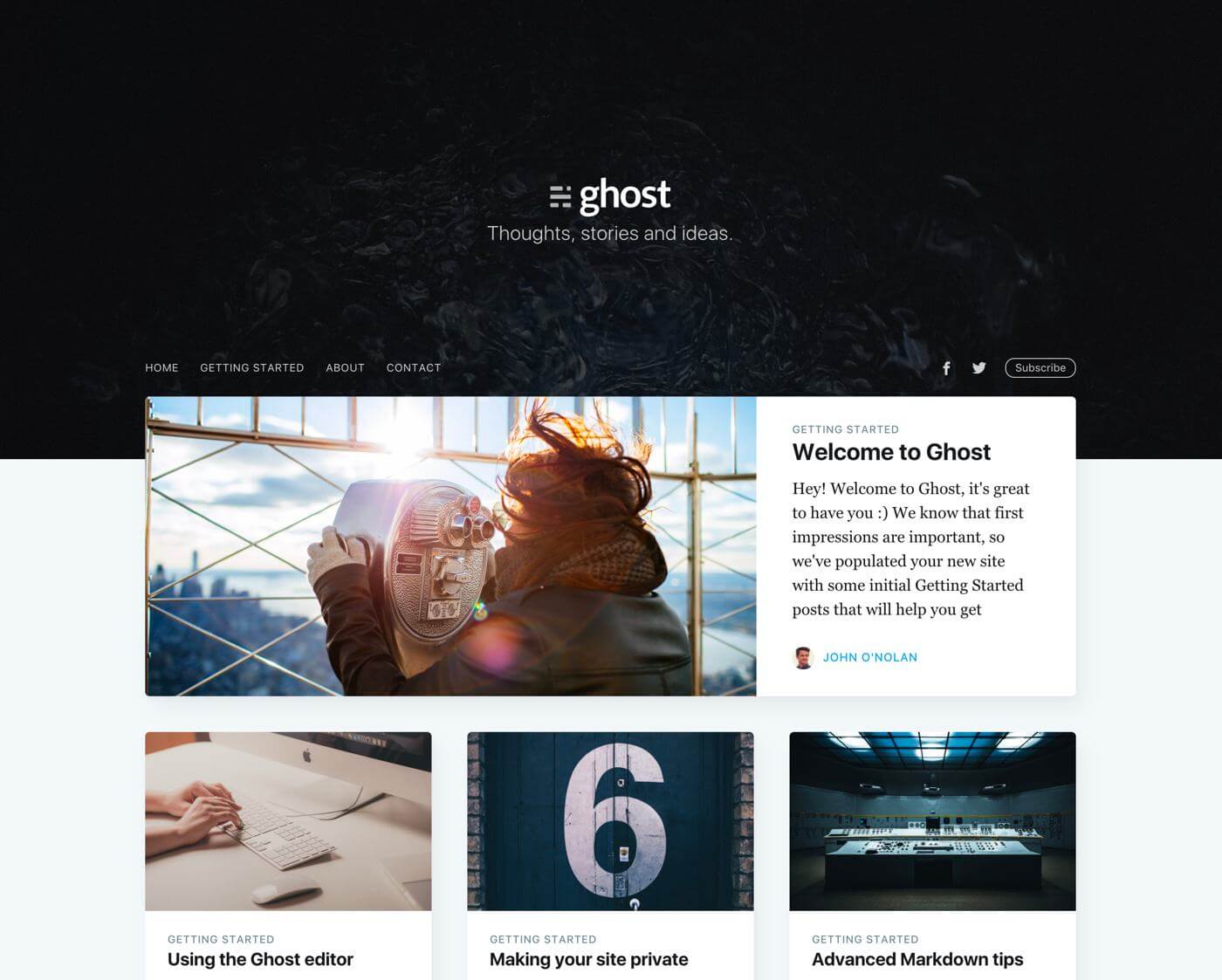
This is a full-featured port of Ghost's default theme Casper v2.1.9 for Jekyll / GitHub Pages.
Live Demo
Features
- Out of the box support for multiple authors (via
_data/authors.yml) - Full author information including: picture, bio, website, twitter, facebook, etc.
- Tag description(s) and personalised covers (via
_data/tags.yml) - Related posts view at the bottom of each post
- All Ghost default pages: Author page(s), Tag page(s), About page(s), 404, etc.
- Pagination (infinite scrolling or standard pagination, i.e. posts across multiple pages)
- Atom Feeds by Jekyll-feed
- Toggleable subscribe button (requires an external service)
- Code Syntax Highlight with highlight.js
- Support for Google Analytics tracking
- Support for Disqus comments (not Ghost standard)
Getting Started
Deployment
Important: For security reasons, Github does not allow plugins (under _plugins/) when
deploying with Github Pages. This means that we have to do one of the following:
1) generate the site locally (more details below) and push the resulting
HTML (the contents of _site/ or ../jasper2-pages/) to a Github repository, that GitHub Pages
then host;
2) build the site with travis-ci (with goodies from jekyll-travis) automatically pushing the generated HTML files to a gh-pages branch. This later approach is the one I am currently using to generate the live demo.
3) deploy the static website with Jekyll-compatible hosters, such as https://www.netlify.com/, that allow for deployment from the Github repo and publish the website using CDNs. Netlify has a free starter offer.
For option 1) simply clone this repository (master branch), and then run
bundle exec jekyll serve inside the directory. Upload the resulting _site/ (or ../jasper2-pages/)
contents to your repository (master branch if uploading as your personal page
(e.g. username.github.io) or gh-pages branch if uploading as a project page
(as for the demo).
For option 2) you will need to set up travis-ci for your personal fork. Briefly all you need then is to change your details in _config.yml so that you can push to your github repo. You will also need to generate a secure key to add to your .travis.yml (you can find more info on how to do it in that file). Also make sure you read the documentation from jekyll-travis. This approach has clear advantages in that you simply push your file changes to GitHub and all the HTML files are generated for you and pushed to gh-pages. Also you get to know if everything is still fine with your site builds. Don't hesitate to contact me if you still have any issues (see below about issue tracking).
Author Pages
In order to properly generate author pages you need to rename the field author in the front matter of every post to match that of your each author's username as defined in the _data/authors.yml file. With the latest update, multiple author blogs are now supported out of the box.
Compiling Styles
Following on the way Casper styles are compiled as described here:
Jasper2 styles are compiled using Gulp/PostCSS to polyfill future CSS spec. You'll need Node and Gulp installed globally. After that, from the theme's root directory:
$ npm install
$ gulp
Now you can edit /assets/css/ files, which will be compiled to /assets/built/ automatically.
Issues and Contributing
This install builds well with Ruby v2.5.1 and Jekyll v3.7.4. If you run into any problems please log them on the issue tracker.
Feel free pull-request your patches and fixes.
Thanks
Many thanks to the Ghost team for all the design work. Also many thanks to all contributors, that help keeping the project alive and updated :smile:
Copyright & License
Same licence as the one provided by Ghost's team. See Casper's theme license.
Copyright (C) 2015-2018 - Released under the MIT License.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.