foundation-website-template
A website template for grantmakers
We built this free website template to help foundations and donor-advised-funds improve their online presence.
If you have a site that was built over three years ago you're in the right place. The template is fully responsive and can be hosted (and maintained) for no cost.
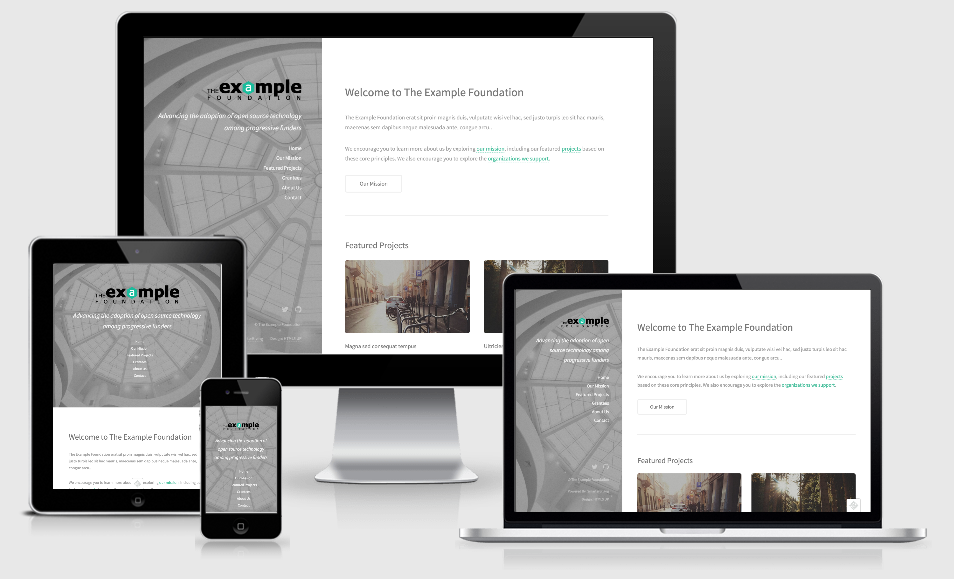
Screenshots
The project has two primary goals:
- Simple
This template is powerful but can also be used by funders of any size. If you don't have much information to share (yet!), that's ok. The template can grow as your public information grows.
Of interest to family foundations, we chose a technology stack that is robust enough to handle a major foundation's traffic, yet is well within reach of the young hacker in your family.
- Open
This template is 100% open source.
For smaller foundations, it's meant to be 100% maintenance free.
Purpose
Our mission at SmarterGiving is to advance the openness of the philanthropic world through accessible technology.
We want to make it as simple as possible to share whatever grantmaking information you're comfortable sharing.
Future
We're actively working on integrating historically popular grant specs like Foundation Center's hGrant while pushing those standards to incorporate the realities of the modern funder.
Getting Started
Create a new repo: Create a new repo within your Github organization account by clicking on the green "New Repository" button. This will be found on your main profile page, e.g.
https://github.com/your-org-name.Name the repo: On the second screen, choose a simple name for the repo. For example, if the foundation name is The Smith Family Charitable Trust, just name the repo
smith.Select settings: Choose public or private. If you're unfamiliar with any of the settings we recommend leaving them as is.
Import the main template: On the next screen, scroll to the bottom of the page and locate the gray "Import code" button. Enter
https://github.com/smartergiving/foundation-website-template.gitinto the box and click the green "Begin import" button.View the site: Your new site is now live at
https://your-org-name.github.io/repo-name, whererepo-nameis the repo name you chose in Step 2.
Note: The template will not be styled properly until you edit the _config.yml file. See Step 1 in the Usage instructions below.
Usage
For those familiar with Jekyll and Github Pages, the template is fully compatible with the github-pages gem (i.e. does not use any plugins).
Config File: Enter your foundation's information in the appropriate fields in
_config.yml. At the very least, be sure to change thebaseurlfield fromfoundation-website-templateto the name of your repo.Navigation: If you need to change the left handed navigation links, you'll need to adjust the HTML found in
_includes/nav.html. Create new pages in thepages/directory to match any new links you create. Be sure to use lowercase and hyphens in the filenames if needed (e.g. useour-story.md).Editing Pages: All website pages are found under the
/pagesdirectory except the main home page, which can be edited via theindex.htmlfile.Featured Projects: The featured project cards are found in the
_featured-cards/directory. Images are found inassets/images/featured-cards/. To change an image, simply replace the existing files (e.g. upload a newcard3.jpgfor the lower left image, but do not change the filename fromcard3.jpg).Grants Database: See full instructions below.
Colors: Change the primary accent color by adjusting
/assets/css/_sass/skel/_vars.scss(link)
Grants Database
The template contains a built-in grants database inspired by those found on large foundation websites. Just upload your annual lists of grants and the template will handle the rest.
Option A: Default CSV (Recommended)
Upload Location:
_data/grants/File Naming: Each file must represent a single year and be named for that year (e.g.
2016.csv)Format: CSV format using this template
Option B: Form 990PF
Find your XML-based Form 990PF here
Convert to JSON format here
Name the file for that tax year (e.g.
2014.json)Upload to
_data/grants/
Option C: Custom CSV
Use your existing grants list in CSV format. We recommend validating your CSV file using this free tool. The first row should contain the header names.
Change Setting: Change the default
db_table_source_typesetting fromtemplatetocustom. The setting can be found inpages/grantees.html.Upload Location:
_data/grants/File Naming: Each file must represent a single year and be named for that year (e.g.
2016.csv)Note: The search function is not yet compatible with custom CSVs
License & Credits
Credits
Design
- Strata template by HTML5 UP
- Author @n33co
- Free for personal and commercial use under the CCA 3.0 license
Grants Database & Jekyll Template
- Author SmarterGiving
- Free for personal and commercial use under the Common Public Application License (CPAL)
- Attribution link required
Assets
- Demo Images: Unsplash
- Icons: Font Awesome
Other
- jQuery
- html5shiv.js (@afarkas @jdalton @jon_neal @rem)
- CSS3 Pie
- Background-size polyfill @louisremi
- Respond.js
- Skel
License
© SmarterGiving under Common Public Attribution License 1.0 (CPAL):
The "human-readable" version of CPAL would read like this:
This software is open source and can be freely used, modified, and distributed.
This software can be used for commercial purposes.
Attribution to the authorship of this software on the site front-end in the form of hyperlink is required.
Attribution to the authorship of this software on the site front-end in the form of hyperlink can be waived with permission of the original author.